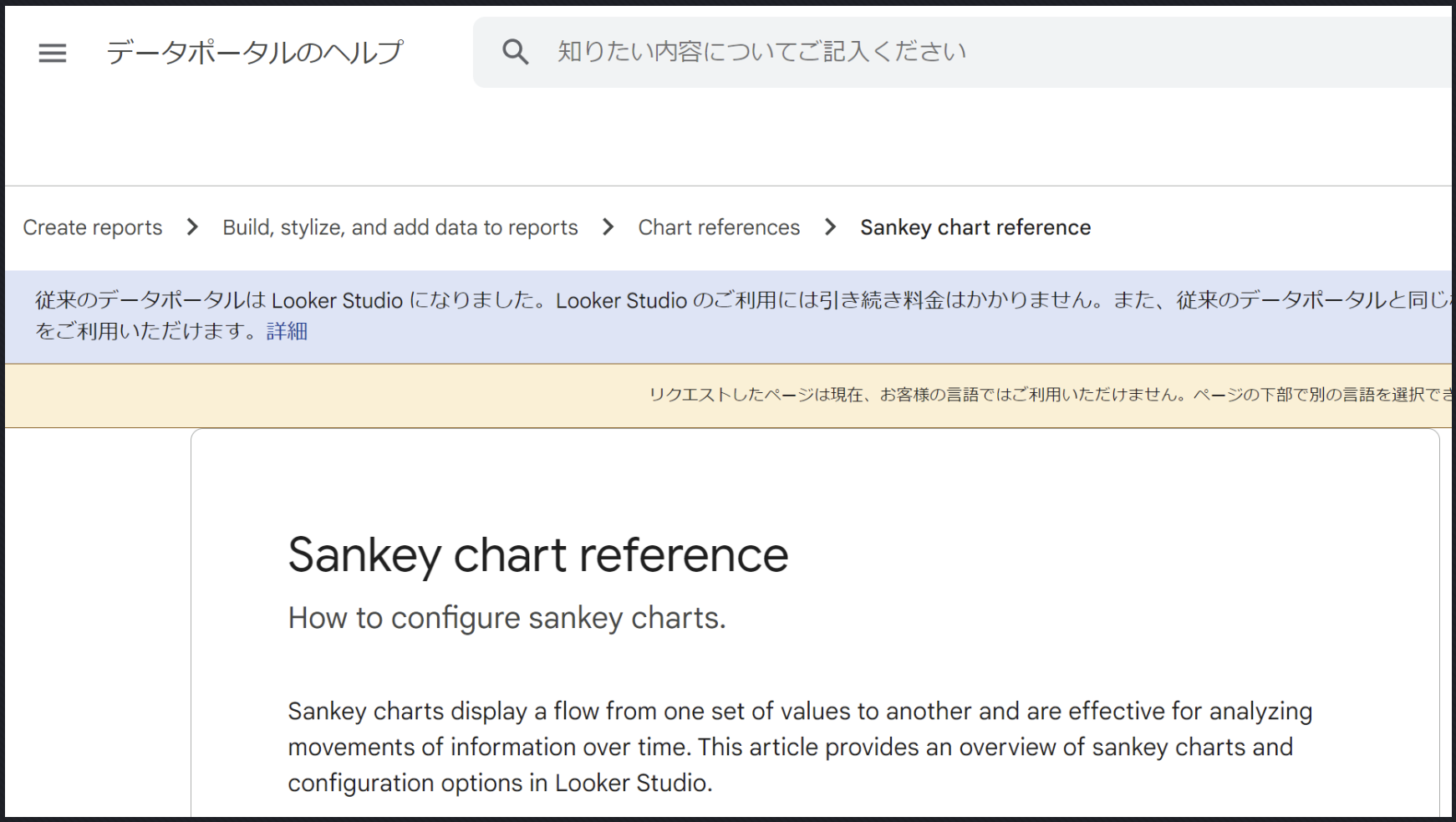
4月中旬、ふらふらとTwitterを見ていると、外国の方が「Looker Studioにサンキーチャート来る!」とツイートしているのを発見しました。公式ヘルプはこちらです。本記事執筆時点で

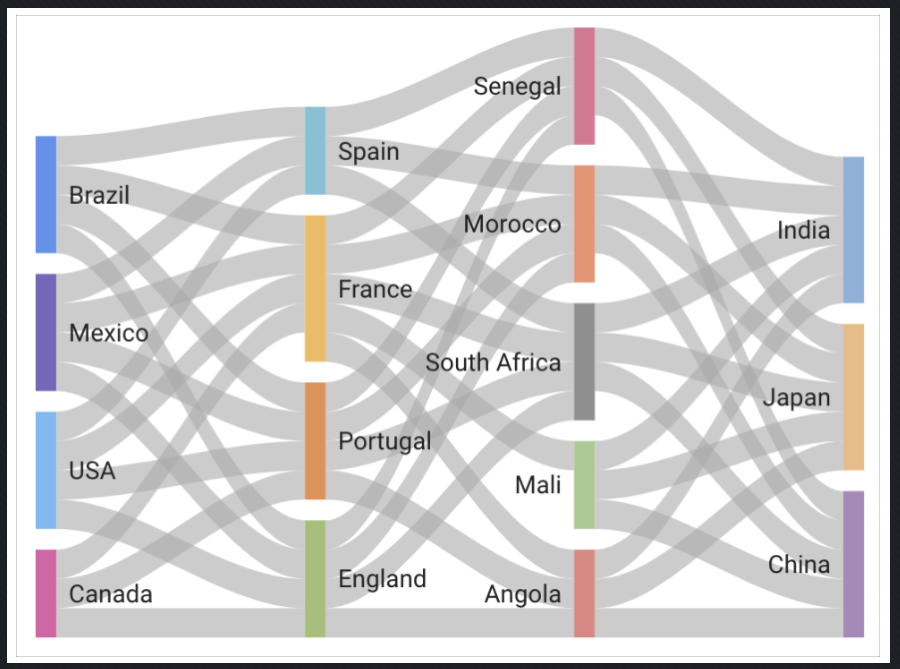
サンキーチャート(サンキーダイアグラムとも呼ばれるます)はGA4の「経路データ探索」で使われているのと同じチャート表現です。公式ヘルプに掲載されている「作例」は、以下の通りに非常にシンプルでした。なので、GA4の実データでどんな可視化が可能か、トライしてみました。やりたいことは、ランディングページからのページ遷移(セッション単位)の可視化です。

GA4のデータをもとにLooker Studioでサンキーチャートを描くためのデータ接続
Looker Studioには、GA4に対するネイティブコネクターが用意されており、Data API経由でのデータ接続が可能です。が、サンキーチャートを描くために必要なデータの構造をネイティブコネクター経由では実現できないので、ここはBigQueryでSQLを書く方法一択です。
SQL文は掲載しませんが、後述する「サイクルに対応していないエラー」を回避するために、結構なクエリを書きました。勉強になったけどそれなりに大変でした。
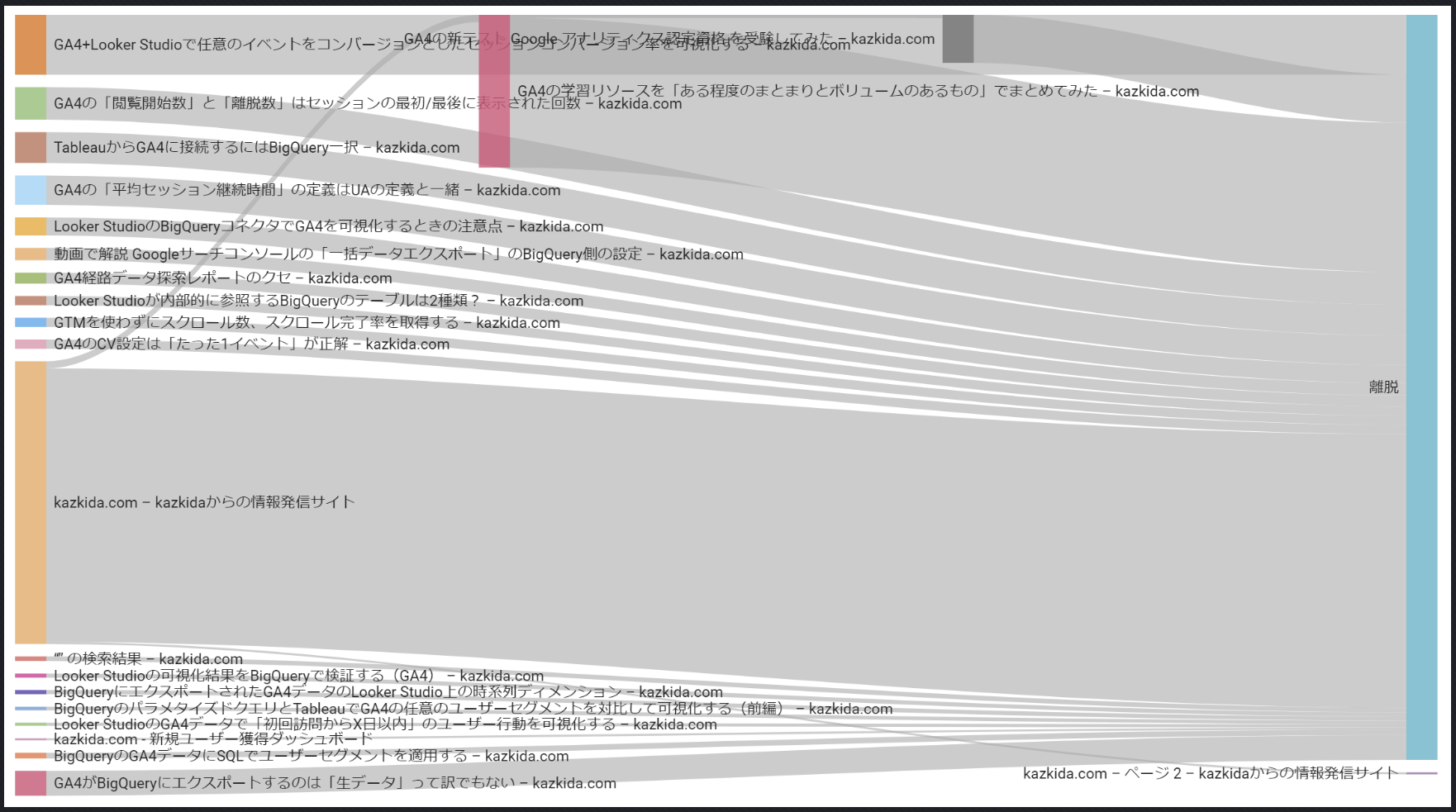
完成したサンキーチャート
結果、以下の通りにサンキーチャートが完成しました。

なんか、それっぽいのが描けたような気もします。ブログ記事のサイトなので、1ページ表示しての離脱がすごく多いですね。^^;
1ページだけ表示して離脱したセッションを取り除いて、「リンク」の色をグラデーションにするとこんな感じ。Looker Studioでは、ノード(この場合はページ)からノードの間の線のことを「リンク」と呼びます。デフォルトは上記画像の通りの灰色なんですが、カラフルにもできる。ということですね。芸が細かい。

しかし、やってみて分かった結論は、私が今回トライした「ランディングページからのページ遷移」を可視化する場合には、GA4の「経路データ探索」レポートを使ったほうが良いです。理由は次の通りです。
ページ遷移の可視化はGA4のデータ探索レポートの方が良い理由
おもに、理由は2つあります。
1. 逆順や循環が含まれるとエラーになる
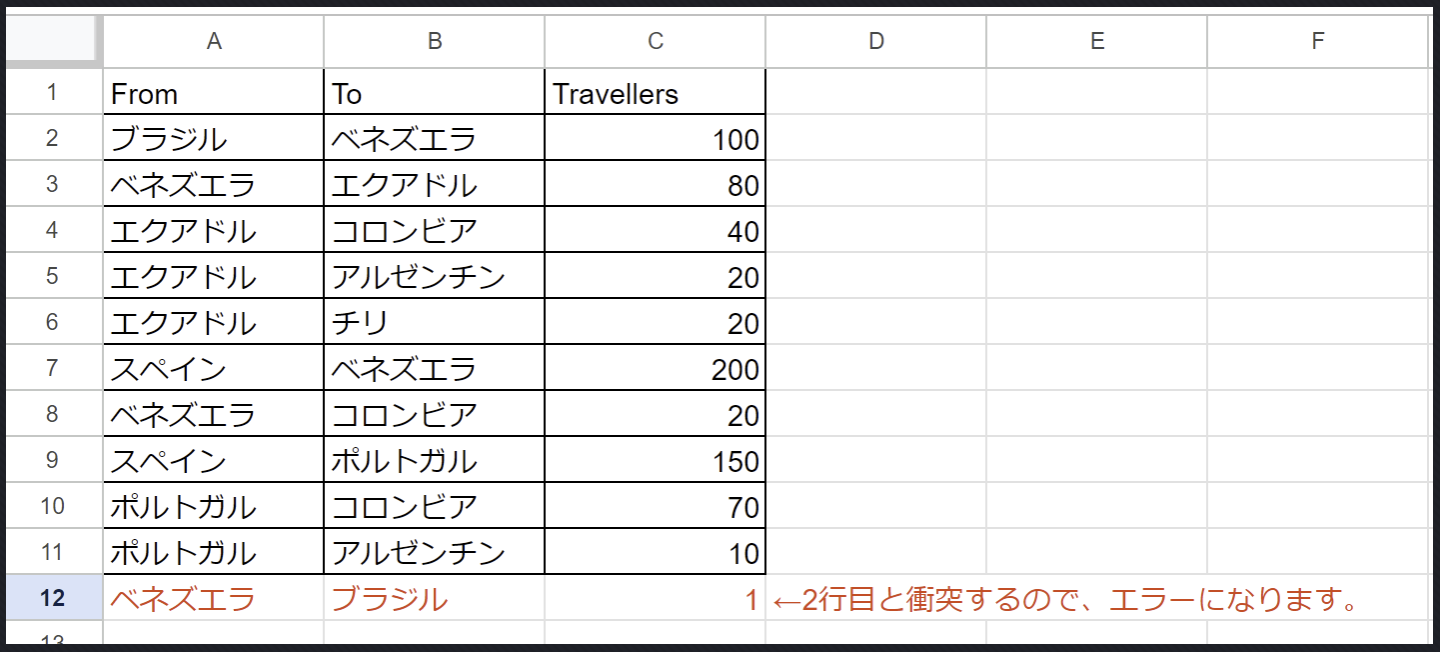
GA4のデータを取得するSQLを書く前に、スプレッドシート上に作った小さなデータで仕様を確認しました。すると、逆順や循環には対応していないことが分かりました。
以下はとても小さなデータなのでわかりやすいと思いますが、11行目までだと問題なく可視化できるものの12行目があるとエラーになります。12行目「ベネズエラ→ブラジル」は2行目のデータ「ブラジル→ベネズエラ」の逆順なので、それには対応していないからです。また、「ブラジル→ベネズエラ(2行目)」→「ベネズエラ→エクアドル(3行目)」が存在するので、ここに「エクアドル→ブラジル」を追加しても、エラーになります。循環するからです。

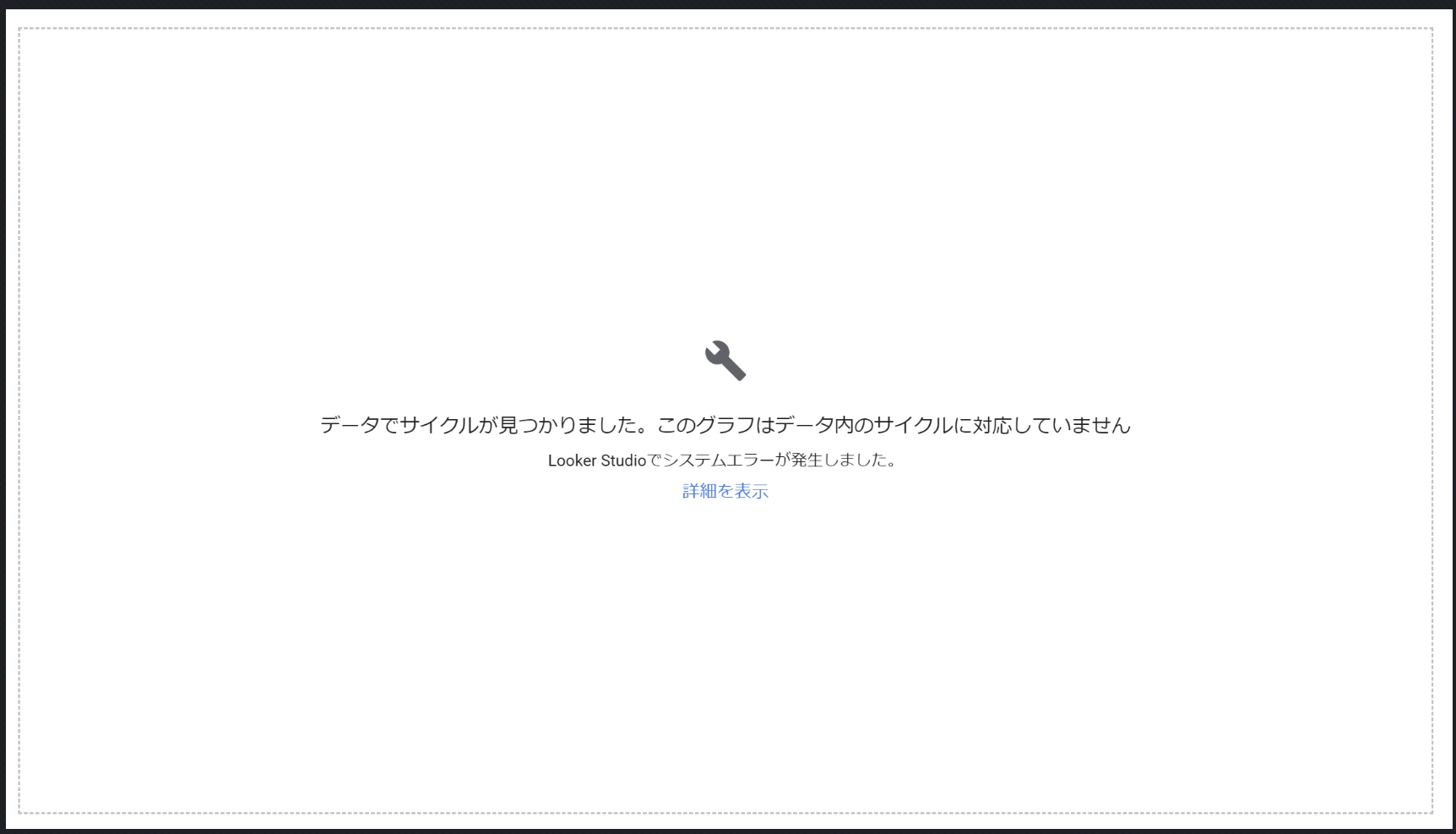
Webサイトをユーザーが利用するときには、往々にしてページA→ページB→ページAという動きや、ページA→ページB→ページC→ページAという動きはあるので、それがエラーになるのはちょっと残念です。ちなみに、エラーの種類は「データでサイクルが見つかりました。このグラフはデータ内のサイクルに対応していません」です。そのエラー表示が出た人がこのこの記事にたどり着き、その人たちの参考になると嬉しいです。Looker Studioでサンキーチャートを作成する際、頻出するエラーだと思います。

2. セッションベースでのページ遷移は可視化できない。
セッションベースのページ遷移の可視化というのは、「ページA→ページBと閲覧してからページCに行った」という遷移と、「ページX→ページBと閲覧してからページCに行った」という遷移を分けて可視化するということです。
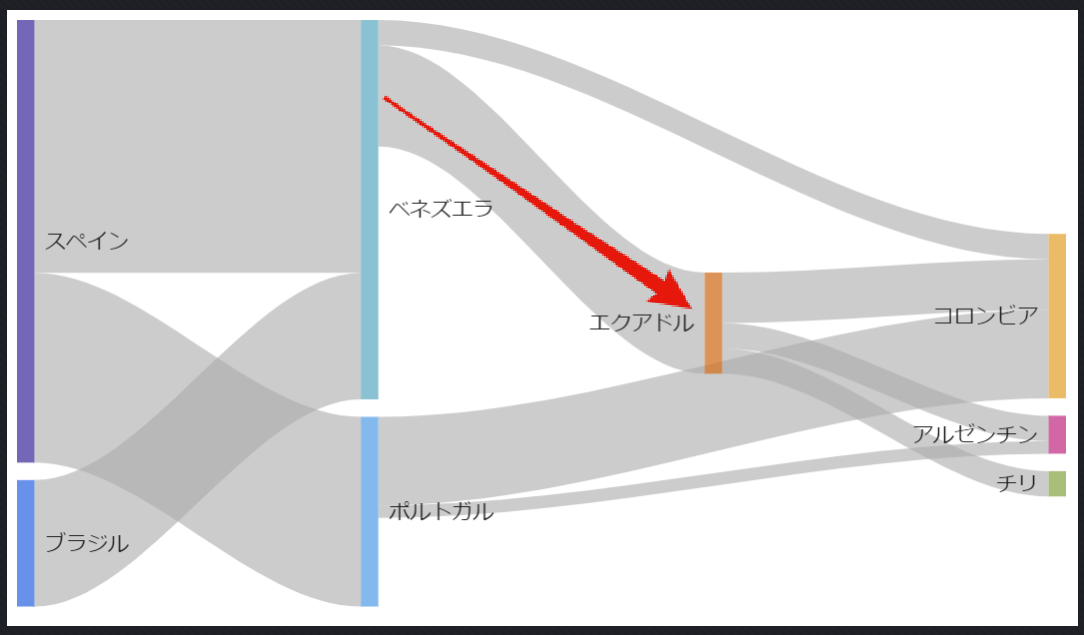
一方、見てほしいのが、前掲の11行目までのデータで作った以下のサンキーチャートです。

赤矢印で示したところでは、ベネズエラからエクアドルに80人移動しています。このチャートを見ると、その80人は全員スペインから来た人のように見えますが、実はそうではありません。ブラジルから来た人かもしれませんし、なんなら、もともとベネズエラに住んでいた人かもしれません。つまり、「赤矢印で示している人の移動」と、「その前の人の移動」には繋がりはなく、ただただ、示しているのはベネズエラからエクアドルに80人の移動があった。ということだけです。
Webの分析では通常、「どのランディングページからセッションを開始し、どんなコンテンツを見てからどのページに行ったのか?」が知りたいので、ちょっとこの仕様だと、Webの分析には向いていませんね。今回、私がトライしたような、ページ遷移ではなく、同じWebのデータでも、「自然検索の後、広告で訪問した人」を流量として示すメディア軸や、「東京からサイト訪問した後、神奈川県からサイト訪問した」ような地域軸だと使い勝手がよく、意味ある可視化を行える可能性はありますが。
まとめ
という訳で、少なくともユーザーのページ遷移については、Looker Studioのサンキーチャートは向いていないことが分かりました。それを考えると、GA4の探索配下にある「経路データ探索」レポートはなかなか優秀ですね。
宣伝
GA4、Lookerスタジオについては、以下の学習コンテンツをご用意しています。画像のクリックでアマゾンやUdemyにジャンプします。
GA4を書籍で学ぶ
GA4のレポートを一度ちゃんと勉強しようという方はこちらの書籍をおすすめしています。2023年4月18日の発売日時点で「もっとも分厚いGA4本」です。640ページあります。

GA4を動画で学ぶ
動画の方が学びやすいという方はこちらの講座の受講をご検討ください。
Udemyでは、GA4のレポート(標準レポート、探索配下のレポートと、セグメント)に特化した約7時間の動画講座を展開しています。お陰様で評判が良いようです。

Looker Studioを動画で学ぶ
Looker Studioについて(サンキーチャートも含めて)ガッツリ(動画の尺が全部で9.5時間!)勉強しようという方はこちらの講座をご検討ください。